 I read “The Lunar Men” by Jenny Uglow a few years ago, this was in a time before blogging so I’d forgotten the contents. I’ve recently reread it, my interest reawakened by my recent reading of the King-Hele biography of Erasmus Darwin. Darwin was a key member of the group of industrialists, inventors, doctors and experimenters based in the West Midlands which finally became the Lunar Society.
I read “The Lunar Men” by Jenny Uglow a few years ago, this was in a time before blogging so I’d forgotten the contents. I’ve recently reread it, my interest reawakened by my recent reading of the King-Hele biography of Erasmus Darwin. Darwin was a key member of the group of industrialists, inventors, doctors and experimenters based in the West Midlands which finally became the Lunar Society.
Uglow lists the principal Lunar men as John Whitehurst (1713-1788), Matthew Boulton (1728-1809), Josiah Wedgewood (1730-1795), Erasmus Darwin (1731-1802), Joseph Priestley (1733-1804), William Small (1734-1775), James Keir (1735-1820), James Watt (1736-1819), William Withering (1741-1799), Richard Lovell Edgeworth (1744-1817), Thomas Day (1748-1789), Samuel Galton (1753-1789).
It’s notable how many of the Lunar Men were Scots, in the mid-18th century England had two universities, Scotland had five.
It’s not until 1775 some 15 or so years after the core group had originally met that the Lunar Society is formalised. At the time arranging events to coincide with the full moon was not uncommon. Alongside the Royal Society there were numerous other local “Philosophical Societies” although I’m not clear of the details of these other groups it seems there was nothing exceptional about the Lunar Society in terms of the mix of people but they were rather exceptional people. They were proactive in seeking out new members, for example Withering was recruited on the death of William Small. As gradually the founding members died, the group dissolved in 1813.
Matthew Boulton, owner with John Fothergill of the Soho Manufactory, started as a maker of “toys” (which in this case means any number of small metal items) and non-ceramic ornaments but he collaborated with James Watt to make stream engines. He was later to set up the Soho Mint, which used patented pressing equipment to make high quality coins and medals in bulk.
James Watt made his first breakthrough in the design of steam engines in 1765 but it wasn’t until 1775 that they received a 25 year extension of the key patent and in 1776 they install their first engine in Cornwall. The revenue from these engines came in the form of a fee related to the cost savings on coal which the more efficient design of the Watt engine provided compared to the Newcomen atmospheric engines, introduced in the early 1700s. The protection and creation of patents was an important part of the Watt and Boulton business plan, they even supported Richard Arkwright, with whom they did not see eye to eye, in the protection of his patents for the cotton processing equipment at the heart of his factory. Patents are one route to deriving income from intellectual property, the newly formed Society of Arts offered another route: prizes, or premiums, for named topics which centred around manufacture.
On the face of it the presence of Josiah Wedgewood, a potter, in the group seems odd but reading the book it becomes obvious just how high-tech an industry the potteries were. Clay is not simply dug up from any old patch of ground and flung on a wheel – the correct raw materials must be selected and once this is done they must be processed properly before they can be formed into shapes. Even then it isn’t over: the process of applying glazes and firing the ceramics is far from straightforward. The ceramic industry was one of the high tech industries of its time, an 18th century Silicon Valley.
Boulton and Wedgewood were both in the business of mass producing desirable consumer goods and marketing them to the middle classes. They recruited excellent artists to produce designs, often based on classical themes and objects. Initially selling them to the very wealthy but with a view to mass production and the use of their aristocratic clients as promotional material. For Wedgwood the culmination of this was the creation of replicas of the Portland Vase.
Alongside the factories growing up in the Midlands came the canals with which the Lunar Men were heavily involved. The canals brought freight costs down from 10d per mile to 1.5d per mile. They started to replace the turnpike roads and river navigations, both enabled by acts of parliament which gave rights to maintain roads and rivers to corporation – along with the right to raise tolls. This previous incarnation of transport seems to have been initiated around 1650. By the mid-19th century a full-scale rail network was in place, replacing in turn the canals. The canals meant that raw materials could be moved around more cheaply, and that expensive (and delicate) manufactured goods could be shipped out.
The Lunar Men had a range of political views, although Uglow comments that scientific experimentation was more associated with Whigs than Tories. The manufacturers, Boulton and Wedgwood, were notably less radical most likely with an eye to maintaining the political support required to keep their businesses running, although Boulton in particular was pretty progressive in the treatment of his workforce. Many of the group were supportive of the French Revolution, American independence and the abolition of slavery. Priestley was a Dissenting preacher, and when the backlash against all manner of radical thought came his house was one of 30 or so properties singled out for attack during the 1791 Birmingham Riots, Withering’s house was also attacked.
The scientific context is quite different compared to today: public demonstrations of cutting edge science including electrical demonstrations were common and a group of educated gentlemen could make valuable contributions to science as amateurs doing the work in their spare time. Withering and Darwin fought over the discovery of digitalis as a well-defined medical material. Priestley was probably the most impactful “scientist” of the group being one of several who played a key role in the discovery of oxygen and it’s properties. Darwin was largely a “scientist” who suffered from having ideas before his time particularly with regard to evolution but also his ideas on meteorology were in advance of his time. Others in the group such as Watt and Keir were clearly entirely competent in scientific areas.
Strangely I found the King-Hele biography of Erasmus Darwin pretty much as informative on the Lunar men as this book and more readable – perhaps because it’s more difficult to write a compelling narrative around a, sometimes loose collective, compared to an individual. I am now intrigued about the evolution of factories in the 18th century and, more disturbingly, 18th century intellectual property rights.


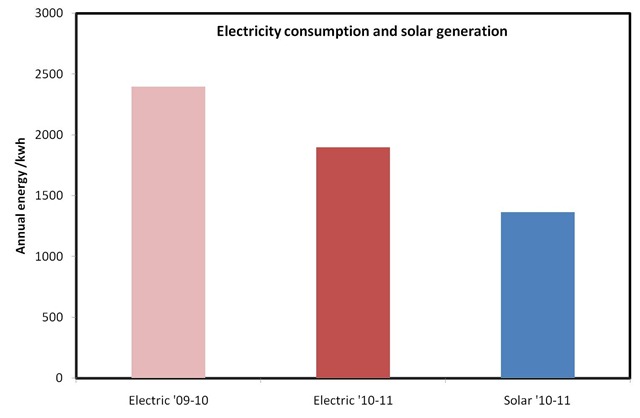
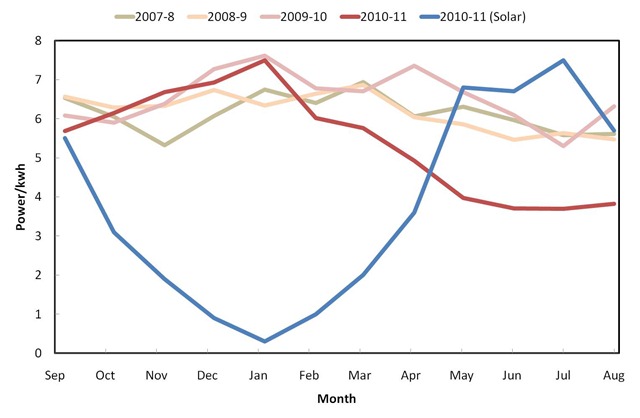
 Our electricity consumption has been fairly constant through the year with a hint of an increase during the deep winter months due to the shortening days and an increased use of electric lighting. Since about March this year our electricity consumption has been significantly reduced compared to previous years, offset by our solar generation. This pattern wasn’t maintained in the September / October / November last year – I think because I was at home (using electricity) for an extended period following an operation.
Our electricity consumption has been fairly constant through the year with a hint of an increase during the deep winter months due to the shortening days and an increased use of electric lighting. Since about March this year our electricity consumption has been significantly reduced compared to previous years, offset by our solar generation. This pattern wasn’t maintained in the September / October / November last year – I think because I was at home (using electricity) for an extended period following an operation.




